こんにちは。
新卒でフリーランスWEBデザイナーになったカナです!
今回は「フリーランスWEBデザイナーの1日の流れと作業効率を上げる方法」をご紹介します!
この記事をおすすめな人
- 時給を増やしたいけど、どうしたら良いかわからない
- ダラダラ作業してしまう
- フリーランスWEBデザイナーの1日の流れを知りたい
どのようにスケジュールを立てて、効率的に作業をしているのかを紹介します!
目次
1 フリーランスWEBデザイナーの時給
 悩んでいる人
悩んでいる人フリーランスWEBデザイナーの時給っていくらなの?
これは案件によって様々です!
単価が高いものや、デザインの調査や参考サイト探しで時間がかかる場合もあるので平均して2,000円〜となっています。
平均単価より低いお仕事なら、作業効率の改善余地があるか、単価設定が低いかのどちらかを改善しないといけない目安になります!
詳しい単価感はこちらで紹介しています!
カナブログ –
【方法5選!】フリーランスWEBデザイナーの単価を上げる方法 – カナブログ
こんにちは。 新卒でフリーランスWEBデザイナーになったカナです! 今回は「方法5選!フリーランスWEBデザイ
2 フリーランスWEBデザイナーの1日の流れ
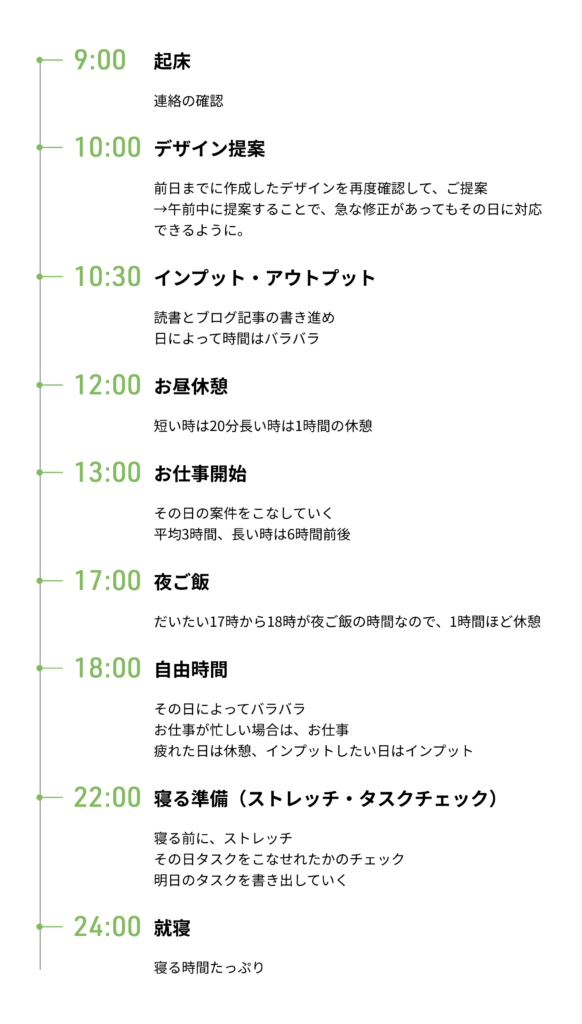
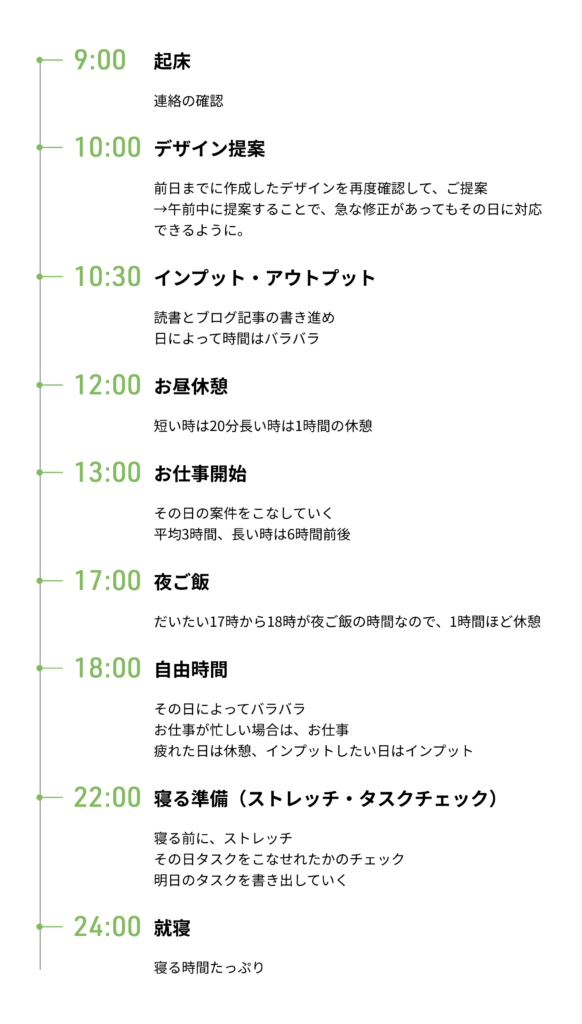
私は基本的に在宅で仕事しているため、ある程度時間のコントロールは可能です! 私の大まかな1日の流れはこのようになってます!!


午前中にインプット、ブログ記事、デザインの提案を行います。
午後に案件作業、夜はその日に合わせて自由時間の流れを作っています!
もちろん抱えている案件によっては、午前中から取り組むこともあります!
そのあたりは、「今優先すべきことは何か?」を考えています!
優先順位の付け方はこの記事でお話ししています。
カナブログ –
【コツ5選】タスク管理の方法 – カナブログ
こんにちは。 新卒でフリーランスWEBデザイナーになったカナです! 今回は「タスク管理」をご紹介します! この
スケジュールを立てる上で、注意すること
固定時間を必ずとることに注意しています! 私は、絶対「睡眠時間」は固定で時間をとる!!と意識しています! 24時間の中で一番多くとる時間なので、ここの時間を固定することでスケジュールが組みやすくなります! 私は、夜の12時から朝の9時までは睡眠時間と決めてます! 夜眠たくなくても、12時にはベッドに入っていますし、朝の9時には最低起きることをしています。(起きれなくてもいい日は定期的に作ってる) 平均的に7時間以上の睡眠をとってます! これは、睡眠時間を取らないと、その日頭が働かないためです! 固定されている時間があることで、「残りの15時間をどう動こうか?」となります! まずは、睡眠時間を固定することをやってみてください!
3 限られた時間で効率的に作業する方法
私は案件対応を忙しい時は6時間、平均3時間前後作業をしています! 時給を上げるためにも効率的に作業することは大切です!そのために、私が実践している方法を紹介します。
意識していること
- 時間を意識する
- メリハリをつけて作業する
- 集中できる環境を作る
①時間を意識する
どの案件作業でも細かく分単位で時間を測っています!
時間を測ることで、どの作業にどのくらい時間がかかったのかがわかり、効率的にできているかどうか判断しやすくなります。
また、自分の中で「この作業は大体このぐらいかかるから、早めに着手して、時間がかかるかどうか様子見しよう!」など調整がしやすくなります!
自分がどの作業にどのくらい時間がかかるかわかるとさらにスケジュールが組みやすくなるのでおすすめです!
時間を測っているアプリ(iOS)
App Store




私の時間 – 私が主導: ログ記録、トラッキング、管理、計画
時間をコントロールし、生産性を最適化したいですか?「My Time」アプリを試してみてください。これは、著名な時間管理システムのLudvig von Misesに触発されたものです。…
②メリハリをつけて作業する
私は「インプットの時間」「案件の時間」「アウトプットの時間」を大きく1日の中で分けてから、作業しています。
それぞれのタスクを書き出して「案件の時間」のタスクが多い場合は「インプットの時間」を少なめにして作業するなど大まかに決めています。
また、インプットの時間にしたいタスクが2つある場合は、その2つの配分を考えて「今日は読書の時間を多めに取ろう!」などを日々調整しています!
ある日の1日のスケジュール
ある日の私のタスクとそのタスクにかかった時間を紹介します! この日は、案件を8つ同時進行していて、その中で連絡待ちの案件が3つありました。 結果的に連絡はなかったので5つを対応している日です! ただ、連絡があるかどうかはその日にならないとわからないので、常に連絡を気にしながら作業をしていました!
【ある日のタスク】 合計:4時間36分 ・インプット 9分 -読書 ・SNS更新 ・案件対応 合計:4時間17分 -サイト 56分 -LP 23分 -LP2 1時間14分 -STUDIO関連 1時間4分 -管理デザイン 1時間30分 ・ブログ -本番記事 2章途中 10分
タスクをそれぞれのカテゴリーに分けると「インプットの時間」はタスクが1つ「案件の時間」のタスクは5つ、「アウトプットの時間」はタスク1つ(ブログ記事)です。
この日は、タスク量から考えてカテゴリーの比率を1:8:1と決めて作業していました!
そのため、インプットとブログの時間が少なくして、案件対応の時間を多くとっています!!
③集中できる環境を作る
1日の流れのなかで、カテゴリーの固定の時間を作り、そのカテゴリーはタスク量で時間を変えていきました。 そこからさらに効率的に作業するために「集中できる環境」を作っています! どうやったら集中できるかはとても重要です! 私は一旦作業すると1時間以上は作業できるのですが、その後の休憩でだらけてしまうと、後の作業もだらけてしまいます! そうならないために、休憩中は「お湯を沸かして、好きな飲み物作って戻ってきたら作業する!」や「好きな曲を聴いている間は休憩時間」と決めて、だらけすぎない時間設定で作業に戻れるようにしています!
集中できない原因を探す
「そもそも集中できない」という方は、何が原因で集中できないかを見つけましょう! 最初のころはスマホがあると、スマホを触ってしまい集中できないことがありました。 その時は強制的にスマホをさわれなくするアプリを入れて無理矢理でも集中できる環境を作っていました! ▼使用していたアプリ(iOSのみのご対応です)
App Store




スマホをやめれば魚が育つ
・スマホのせいで勉強や仕事に集中できない ・歩きスマホで死にそうにあったことがある ・スマホのせいで毎日寝不足 ・トイレでスマホをいじって1時間は出てこない ・充…
スマホを使用していない時間で魚が育っていくアプリです!
ゲーム感覚で楽しめるので、おすすめです!
このように、「そもそもなぜ集中できないのか?」を探ってみてください!
その原因がわかると、集中できる環境ができるので、ぜひ探ってみてください!
終わり
時間管理はフリーランスにとっては必須のスキルだと思っています。 集中できる環境や、スケジュールの組み立て方などは人それぞれだと思うので、少しでも役に立つと嬉しいです! この記事の質問や感想はXのDMやツイートでから受け付けています!! 日頃からツイートもしているので、ぜひフォローしてみてください!!